hexo新建文章
使用以下命令新建文章到_post 目录下
1
hexo new hello-world
如果想要按目录分类文章可以使用以下命令
1
hexo new -p dairy/a_day_of_my_life
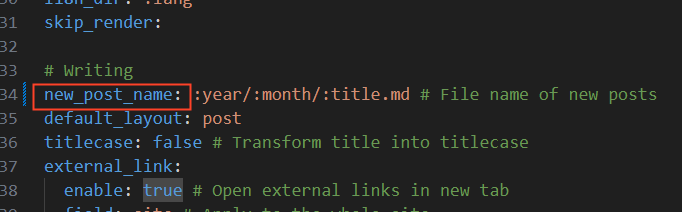
根据文章日期进行分类
修改_config.yaml

hexo 解决图片显示问题
安装以下两个插件
1
2npm install hexo-renderer-marked
npm install hexo-asset-image将图片放入文章同名路径下然后使用相对路径应用图片
1

图片在md文档可能无法预览但是在web生成后是可以看见的
修改以下代码,修改前记得备份原文件
node_modules/hexo-asset-image/index.js
1
cp node_modules/hexo-asset-image/index.js node_modules/hexo-asset-image/index.js.bak
然后用以下代码替换
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61;
var cheerio = require('cheerio');
// http://stackoverflow.com/questions/14480345/how-to-get-the-nth-occurrence-in-a-string
function getPosition(str, m, i) {
return str.split(m, i).join(m).length;
}
var version = String(hexo.version).split('.');
hexo.extend.filter.register('after_post_render', function (data) {
var config = hexo.config;
if (config.post_asset_folder) {
var link = data.permalink;
if (version.length > 0 && Number(version[0]) == 3)
var beginPos = getPosition(link, '/', 1) + 1;
else
var beginPos = getPosition(link, '/', 3) + 1;
// In hexo 3.1.1, the permalink of "about" page is like ".../about/index.md".
var endPos = link.lastIndexOf('/') + 1;
link = link.substring(beginPos, endPos);
var toprocess = ['excerpt', 'more', 'content'];
for (var i = 0; i < toprocess.length; i++) {
var key = toprocess[i];
var $ = cheerio.load(data[key], {
ignoreWhitespace: false,
xmlMode: false,
lowerCaseTags: false,
decodeEntities: false
});
$('img').each(function () {
if ($(this).attr('src')) {
// For windows style path, we replace '\' to '/'.
var src = $(this).attr('src').replace('\\', '/');
if (!/http[s]*.*|\/\/.*/.test(src) &&
!/^\s*\//.test(src)) {
// For "about" page, the first part of "src" can't be removed.
// In addition, to support multi-level local directory.
var linkArray = link.split('/').filter(function (elem) {
return elem != '';
});
var srcArray = src.split('/').filter(function (elem) {
return elem != '' && elem != '.';
});
if (srcArray.length > 1)
srcArray.shift();
src = srcArray.join('/');
$(this).attr('src', config.root + link + src);
console.info && console.info("update link as:-->" + config.root + link + src);
}
} else {
console.info && console.info("no src attr, skipped...");
console.info && console.info($(this));
}
});
data[key] = $.html();
}
}
});参考链接
文章折叠 read more
添加以下代码到对应位置
1
<!-- more -->